こんにちは。
今回は、多機能でありながら無料のWordPressテーマである「Cocoon」の見た目を変えてユーザーがサイトを使いやすく、そして同じテーマを使っているサイト運営者との差別化を図れるカスタマイズ先について記事をまとめていこうと思います。
Cocoonのカスタマイズ
最近の個人運営のwebサイトは、解説に文字や画像だけではなく、表や箇条書き、太字、赤字文字の大きさ、LINE風の会話形式を使うなどの読者に分かりやすい飽きをさせないように工夫してコンテンツを作成するのが主流になっています。
cocoonの標準機能であっても特に問題があるわけではありませんが、皆と同じでは個性がありませんし、サイト訪問者に自分のサイトを覚えてもらい辛くなります。
という訳でブログ初心者がサイトの見た目を整える上でオススメのCocoon設定変更先をまとめてみました。
サイトの顔であるヘッダーを変える
サイトの顔とも言える場所と言えば、サイトの一番上(ホーム画面)に表示されている

ヘッダーと呼ばれる部分
です。
ヘッダーはサイトの顔とも言える部分で最も差別化できる部分です。
自分でデザイン出来たりセンスが有ればお洒落なヘッダーを作成しましょう。

正直なところ素人が作成する以上は完璧なデザインを作り上げることは難しいというか事実上無理なので、なんとなくいいな!と思わせる形を目指したいところです。
Cocoonでのヘッダー設定は、Cocoon設定から表示を変更できます。

任意の画像や文字で自分ならではのヘッダーをデザインしてみましょう!


どうでしょうか?結構印象が変わったと思いませんか??
ヘッダーの色とメニューバーの色やメインコンテンツ以外の主要な部分の色を統一する事でサイトに一体感をデザイン出来るのでオススメです。
このブログは、「#45949b」と言う色を使っています。
下記のサイトが詳しいので、是非自分好みの色を見つけてみて下さい。

ヘッダーのデザインが思いつかないという方は、身の回りのデザインを意識してみて下さい。
企業のロゴや映画の宣伝のポスター・街での謎解き体験などプロフェッショナルがデザインしているお手本が溢れています。
意識して見ると意外とそれっぽいものを作ることは簡単です。是非自分の個性を押し出したヘッダー作りを目指して見て下さい!
PCでのヘッダーを追尾させてユーザビリティーを向上させよう
最近のブログのトレンドで言えば、パソコンの表示の際にヘッダーとメニューを追尾させるサイト設計を多くのブログが採用しています。

ヘッダーが追尾してくる事で、記事を下まで読んだ後に上まで記事をスクロールしなくてもブログのメインコンテンツやトップページへ直ぐに飛ぶ事が出来るのでユーザービリティーの向上に繋がります。
細かいことかもしれませんが、ユーザーの手を煩わせないサイト設計は、このサイトは何となく分かりやすいという印象を与えて再訪問の可能性を高める事に繋がります。
文章に強弱をつける会話形式の吹き出し
ツイッターやインスタグラム・Youtubeなど情報の速効性に優れる短文や画像のコンテンツ慣れている現代の人々は情報が溢れているため文字ばかりのコンテンツは好まれずあっという間にサイトから離脱されてしまいます。
そこで有効なのが会話形式で解説していくコンテンツです。
2人の人物を登場させて、一人を初心者・もう一人を解説する人と想定して会話形式で要点を説明させる事で読み飛ばす読者の目を留めやすくなるメリットがあります。

会話形式のコンテンツはこんな感じ。こんにちは。

最近のサイトでは多く取り入れられているよね。こちらこそ。
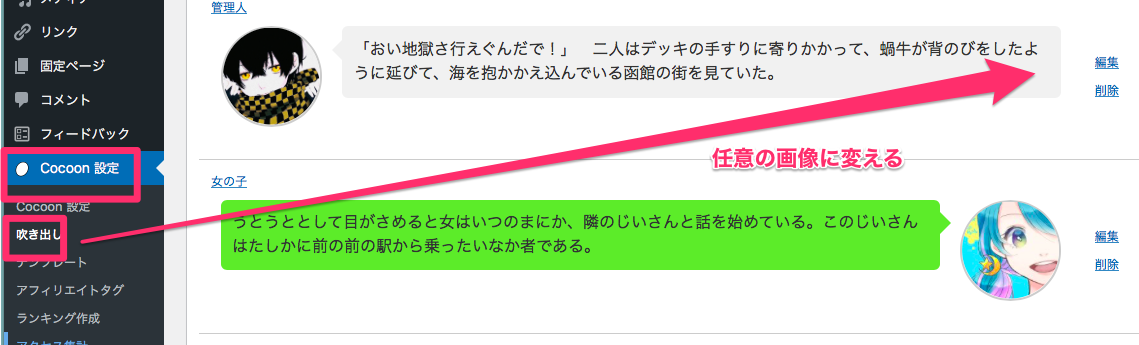
Cocoonでは、標準機能として会話形式の機能が搭載されています。
標準のキャラクターでは味気ないので、可愛い・格好いいアイコンでより目立たせる事が可能です。(漫画やアニメキャラなどの著作物は使っちゃダメですよ!)

Cocoon機能の中から吹き出しを選択して、任意のアイコン画像に差し替えをしましょう。
フリーの画像だとかぶる可能性があるので、独自のイラストがあれば、他サイトとの差別化に役立つので試してみてね!
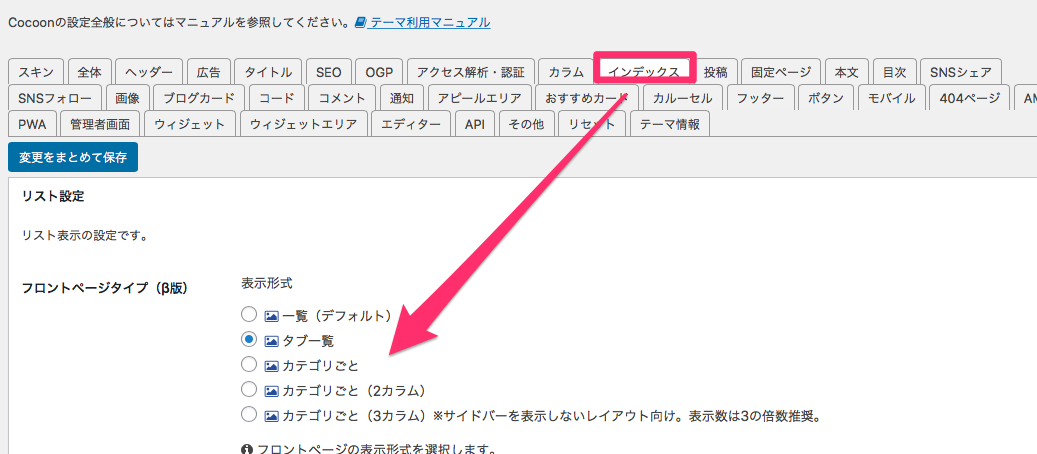
ホーム画面の記事表示

ホーム画面は、GoogleやYahoo!などの検索エンジンからコンテンツを読みに来てくれた読者が自分のサイトに興味を持ってくれたときに他に面白い記事がないか探すときに辿り着く場所です。
なので、自分のサイトでメインとなるコンテンツ(PVが多い)・自分が経験した事を記事化したコンテンツを配置するのが良いと思います。
専門的な話になりますが、現在の記事から別のコンテンツに行くまでのクリック回数が増えるほどサイトからの離脱率が高くなるのでカテゴリや記事の構成などはよく考える方が回遊率は上がります。

回遊率とは、訪れた一人のユーザーがいくつもの記事を読んでくれる確率のことです。
Cocoonで言えば、新着記事と主要カテゴリ2〜3種類の3列表示が満遍なくコンテンツをアピール出来るのでオススメです。
色々な施作を試して、PVの増やし方を考えるのもブログの楽しみ方の一つだと思います。
あなたも私と一緒にブログ作りを頑張ってみませんか?
また別の記事でお会いしましょう。